Search
The Search functionality is primarily featured in the top navigation bar of the website. The functionality for this component changes depending on breakpoint. For specific functionality descriptions, please see below.

Desktop functonality
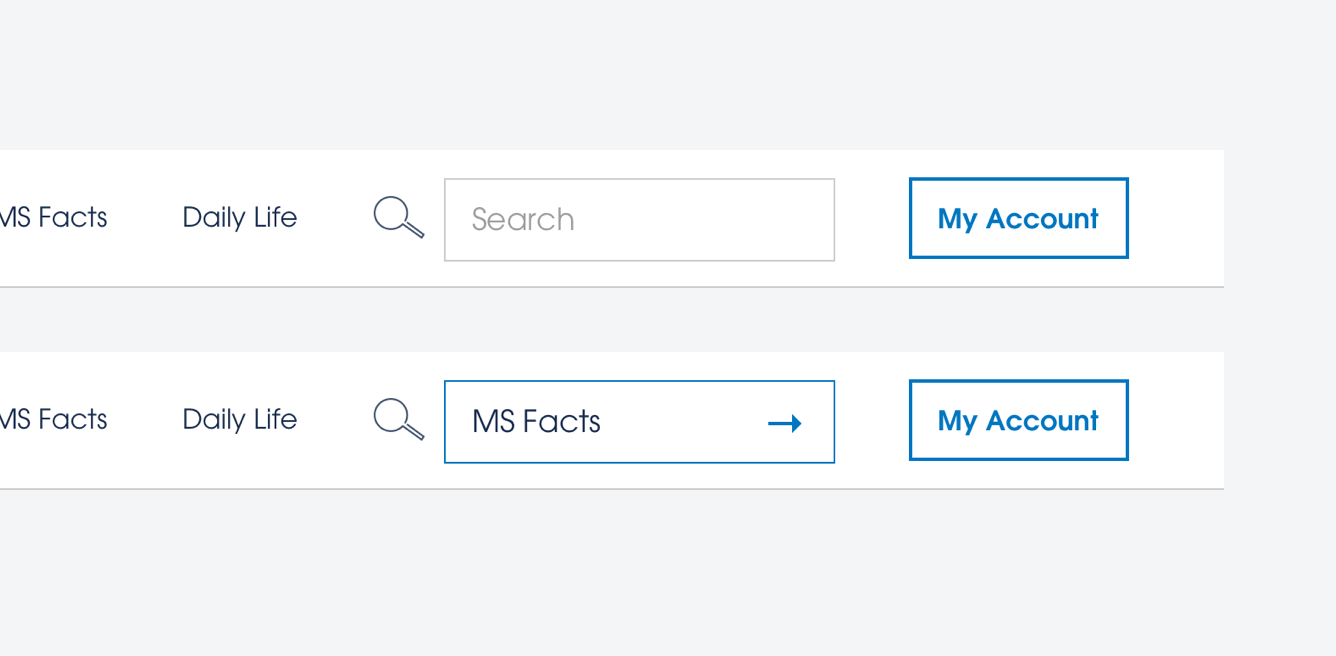
After clicking on the search icon, a form component forms from the left. This form will enter an active state after the user has input text. After text input, an arrow appears. This arrow functions the same as pressing return on a keyboard. The input field should not automatically return on a timer.
If a user has entered any criteria but not returned the search, the box will turn to an inactive but filled visual state (see above). If a user has not entered any criteria and has not returned the search, the box will reset to a default inactive visaul state (also see above.)
Mobile functionality
For mobile/smaller width breakpoints, a more simplified header is displayed. The functionality for this header is also simplified. If a user interacts with the search icon, the user is taken immediately to the search entry page. No results are displayed before a user has specified a criteria.