Hero
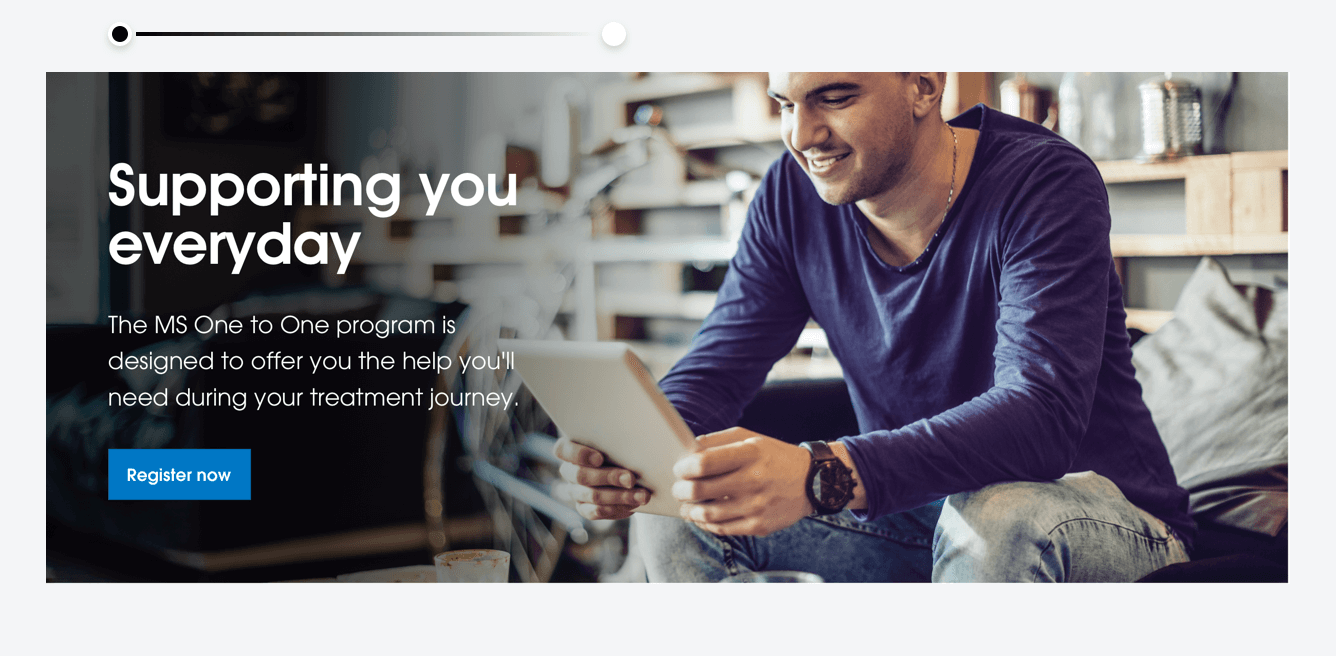
The hero block sits under the top of the homepage. It is built of a background image, a call-out box featuring a button and a paragraph of body text. Text legibility/accessibility should be considered when choosing imagery for hero components.
 
Use guidance
The primary objective of the Hero component is to communicate an introductory message to the user. For many users, this is the first piece of content they will interact with on a website, therefore it is imperative to consider the type of content which is used within this component.
Introduce the site and it’s positioning
Provide a meaningful call-to-action to the user
Consider that many users will be new to the site and its content
Use overly-promotional content
Use inaccessible imagery
Add too much text content
Use more than two buttons